補色ってナニ?どうやって使うの?
補色とは?
特定の「色」に対して、その色を足し合わせることで無彩色(モノトーン)を作ることができる2色の組み合わせを「互いに補色」(complementary color)であるという。
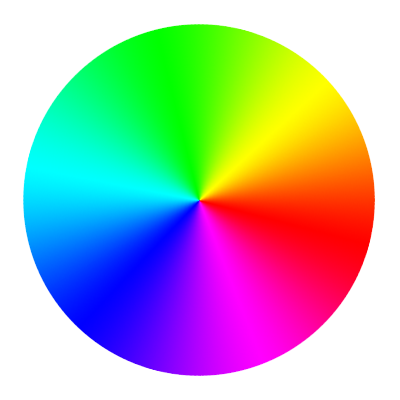
簡単に言うと…「色相環」の真反対に位置する色のことです(赤→水色、青→黃色…)。

使用例
WordPress の [外観] – [カスタマイズ] – [カラー設定] の [テーマカラー] 設定の下に [アクセントカラー] 設定があります。
例えば、この [アクセントカラー] に [テーマカラー] の「補色」を指定することで、コントラストの強い配色を指定することができます。
計算方法
CSS の background-color で、例えばテーマカラーが「青」であるとき、RGB では「青」は #0000ff ですが、「色相環」を考える場合には hsl で考えた方が考えやすいです。なぜなら hsl の第一引数として “HUE“(色相)を指定するからです。
hsl では「青」は hsl(240, 100%, 50%) と表現することができます。この hsl(240, 100%, 50%) の真反対の色…つまり 180度足した色が補足になります。この場合 240 + 180 = 420度ですが、色相環は 360度までしかありませんので、420 – 360 = 60度となり、hsl(60, 100%, 50%) が「青」の補色(「黃色」)となります。
カラーコード変換ツール
こちらのサイトで RGB や HSL を相互に変換して確認することができます。
https://syncer.jp/color-converter
#補色 #WordPress #色相環 #CSS #hsl #HUE
SNS開発18年で2つのSNSを開発・運用中の当社が、あなたのアイデアを形にするお手伝いをします。