Google Chrome で入力フォームにデータを入力しようとすると 入力候補が自動的に表示されてしまう場合がある。これを無効にしたいが autocomplete=off が効かない…この問題を JavaScript を使って無効にする方法をご紹介いたします。
※ネット検索上位結果の方法がうまくいかなかったので…検証して解決しました。
目次
Google Chrome の問題
僕がこの問題にぶち当たった入力欄は、住所情報とは全く関係ない下記のような input でした。
<input type="text" id="ContractToDate" name="ContractToDate" autocomplete="off">検索結果上位で見かける input type=”password” でもなければ、住所関連の項目でもありません。。ただし、同一入力フォーム内に “ZipCode” や “Address” といった項目はありましたので、Chrome が判断して自動補完機能を実行しているようでしたが…
ブラウザの自動補完機能とは?
ユーザーが任意のウェブサイトで個人情報等のデータを HTML タグ – form – input を通じて入力すると、ブラウザの既定の設定では これらの情報は自動的に保存され、次回 同一の form – input タグを閲覧した際に 過去の入力履歴から、候補を自動的に表示してくれる機能のことです。
一見便利なようですが、この「自動補完」機能が 時々 少し邪魔になってしまうケースがあり、一般的には HTML の「autocomplete」属性を「off」にすれば機能しなくなるはずなのですが、なぜかこれが機能しない場合があり…それを JavaScript で無効にしてしまおうというのが、本記事の目的となっております。
autocomplete=”off” が効かない
HTML で autocomplete=”off” 属性による無効化はもちろん真っ先に試しましたが…効きませんでした、、検索結果上位にそういった記事が並んでいるので、多くの人が困っているようです。Google Chrome ともあろうブラウザが…これは仕様でしょうか?!
Chrome 設定 – [住所の保存と入力] OFF で無効にできる
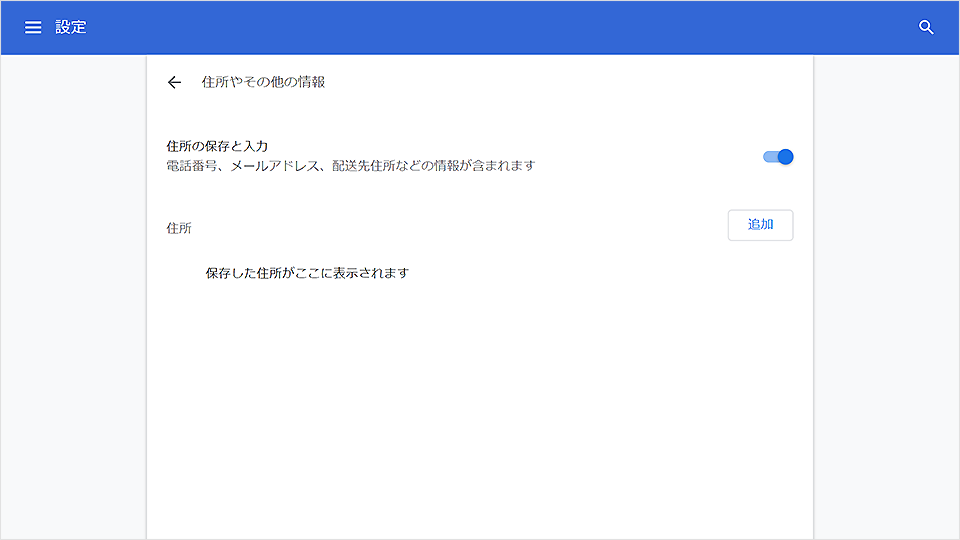
Google Chrome の設定でユーザー側が無効にする場合には、[設定] – [自動入力] – [住所やその他の情報] をクリックして開き [住所の保存と入力] を OFF にすることで(とりあえず)解決はしますが…ユーザーに設定させることなくサーバー側で無効にしたいのです!
JavaScript のイベント処理で解決する
そこで Google Chrome が入力候補をどのタイミング(イベント)で自動表示しているか?!を確認して、そのイベント前後でプログラム的にブロックできないか?!を考えます。。
mousedown 時に表示されている
この入力候補がどのイベントのタイミングで表示されているのか?をゆっくりとマウスをクリックしながら確認すると…(“click” イベント発生時ではなく)“mousedown” イベント発生時に表示されていることが確認できました。さらに 問題となった $(‘#ContractToDate’) 入力の1つ前のオブジェクト $(‘#ContractFromDate’) へフォーカスしたあとで [TAB] キーで $(‘#ContractToDate’) へフォーカスを当てると…入力候補は表示されません。つまり…
mousedown イベントを無効にしたあとで JavaScript でフォーカスすれば解決できるのでは!?
と考えました。そこで、まずは こんな風に “mousedown” イベントを無効にしてみると…
document.getElementById("ContractToDate").addEventListener("mousedown", function(e){
e.preventDefault();
});入力候補は表示されなくなりましたが、、フォーカスすら当たってくれなくなってしまいます、、そこで e.preventDefault(); の前に document.getElementById(“ContractToDate”).focus(); を挿入してみます。すると今度は…
document.getElementById("ContractToDate").addEventListener("mousedown", function(e){
document.getElementById("ContractToDate").focus();
e.preventDefault();
});e.preventDefault(); が動作せず、入力候補も表示されるようになってしまいました、、そこで順番を入れ替えて e.preventDefault(); → document.getElementById(“ContractToDate”).focus(); の順で処理させてみると…
document.getElementById("ContractToDate").addEventListener("mousedown", function(e){
e.preventDefault();
document.getElementById("ContractToDate").focus();
});今度は再びフォーカス処理が効かなくなってしまいました、、
setTimeout を使ってフォーカスする
“ContractToDate” の “mousedown” イベント発生時に setTimeout を使って1秒後にフォーカス処理するようにしておいて、e.preventDefault(); するようにします。
document.getElementById("ContractToDate").addEventListener("mousedown", function(e){
setTimeout(function(){
document.getElementById("ContractToDate").focus();
}, 1000);
e.preventDefault();
});なんと、うまくいきました!ですが、1秒も待ってられないので 1ms にしてみます。
document.getElementById("ContractToDate").addEventListener("mousedown", function(e){
setTimeout(function(){
document.getElementById("ContractToDate").focus();
}, 1);
e.preventDefault();
});これで解決できました!
※(“ContractToDate”) の部分を、入力候補が表示されてしまう オブジェクト ID に書き換えてお試しください。
※<script>~</script>タグの中に入れることも忘れずに!
jQuery でコーディングする場合
上記のプログラムを jQuery で書くと、こんな感じになります…
$('#ContractToDate').on('mousedown', function(){
setTimeout(function(){
$('#ContractToDate').focus();
}, 1);
return false;
});筆者について
筆者は、在宅フリーランスプログラマーとして11年、法人化して15年期目の現役エンジニアです。
在宅/フリーランスの仕事の取り方やプログラミング相談などはこちらで受け付けてます。お気軽にどうぞ。
SNS開発18年で2つのSNSを開発・運用中の当社が、あなたのアイデアを形にするお手伝いをします。






R.I.P. English
Hello.
Hello.
Hello.
Hello.
Hello.
Hello.
Hello.
Hello.
Hello.