JavaScriptでブラウザ操作して、Hello World を表示させるには?

ブラウザ操作と言えば Python と言うイメージがありますが、Tampermonkey と言うブラウザ拡張ツールを使えば JavaScript 言語でブラウザ操作が可能です。
例として、google.com を開いたときに「Hello World」を表示させるサンプルプログラムをご紹介いたします。
※参考サイトは最下部にまとめております。
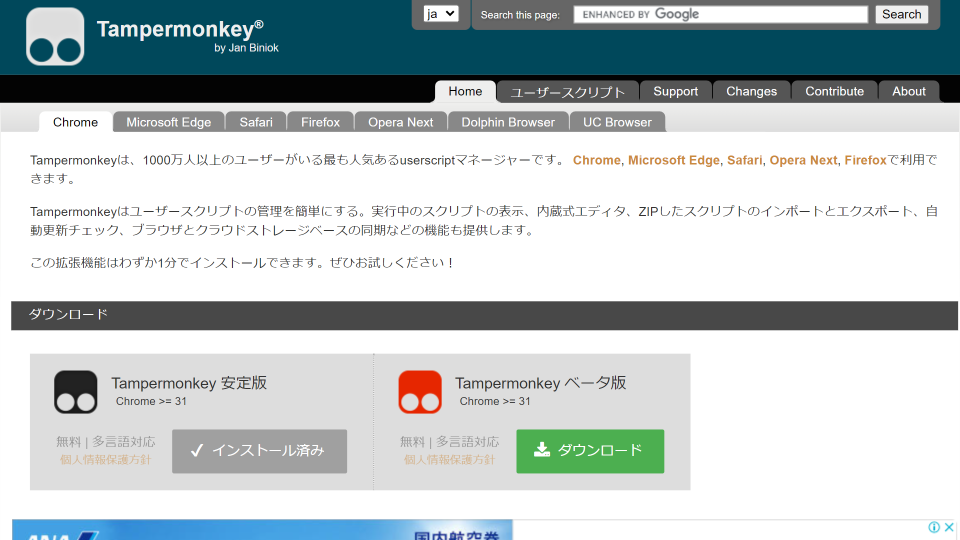
Tampermonkey とは?
Tampermonkey は、全世界で 1,000万以上のユーザー数を有するメジャーなブラウザ拡張機能です。
Google Chrome や FireFox など、各種の主要ブラウザに対応しております。
業務用の使用は、経験がないので何とも言えませんが(おそらく大丈夫だと思いますが)個人的に遊んでみる程度であれば面白いのではないかと思います。
インストールするには?
Chrome の場合には、下記ウェブストアに行き [Chrome に追加] ボタンをクリックすると、インストール完了です。
※FireFox もダウンロード先が異なるだけで、操作方法は同じです。
Tampermonkey / Chrome ウェブストア
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ja
サンプル ~ google.com を開いたときに Hello World を表示させるには?
サンプルとして、google.com を開いたときに「Hello World」を表示させる手順をご紹介いたします。
- ブラウザ右上の Tampermonkey アイコン – [新規スクリプトを追加] をクリックします。
- 「@match」を “https://*.google.com/” に書き換えます。これは「どの URL を開いたときに実行するか?」の指定です。
- 「// Your code here…」を「alert(“Hello World”);」に書き換えます。これは 実行する JavaScript の指定になります。
- 「@name」に “Hello World” と入力して [Ctrl] + [S] で保存します。これはスクリプトの名前の指定です。
動作確認
新しいタブを開いて https://www.google.com/ を開くと “Hello World” とアラートが表示されます。
jQuery を使用するには?
jQuery を使用するには、ヘッダーに「// @require」と書いて 右側に jQuery コードのパスを入力すれば使用可能になります。
以上をまとめると、プログラムサンプルはこんな感じになります…
// ==UserScript==
// @name Hello World
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://*.google.com/*
// @icon https://www.google.com/s2/favicons?domain=soln-sns.net
// @require https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
alert("Hello World");
})();参考サイト
Tampermonkey / Chrome ウェブストア
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ja